Comparison: Skyfire and Opera Mini
October 26th, 2009
Ever since I discovered Opera Mini, I had installed it on my first mobile (K300i) and now the latest Opera Mini 5 beta is present on my Nokia E51. Few months ago a new browser came up for S60 3rd Edition Mobiles named Skyfire. The main selling point of this browser was almost full support for javascript and Adobe Flash with near desktop experience; which enabled us to watch YouTube videos on the mobile!
I had been using both browsers side by side for a few months now & came to feel that Opera Mini is a lot better for daily use and Skyfire is better for those one off toughie websites that must work with javascript and other stuff enabled.
Here’s an example: Recently, I started accessing my twitter account through Dabr from Opera Mini. The mobile UI rocks and zoom in and zoom out is instant. It happens in the client side. Opera Mini has an intelligent mix of client side and server side operations, whereas, all operations from Skyfire require an active internet connection. At best, internet access from mobiles through GPRS still remains patchy & hence, Skyfire should have that intelligent mix of operations and where possible, operations should be done at the client rather than server.
Opera desktop’s goodness of Speed Dial has arrived on Opera Mini 5. It’s awesome and saves you tons of clickety-clicks, which are irritating on a mobile. The whole menu system has been completely revamped. UI is smooth and fast (which is a downside with Skyfire)!
The best feature of Opera Mini of all is tabbed browsing. That blows away any other mobile browser on the planet. Being fast and loading heavy pages on separate tabs is a pretty awesome thing. By long pressing on a link, you can open them in new tabs inside Opera Mini. Hence, the Dabr + Opera Mini seems to beat any other twitter competition. Saved pages are really saved pages. They can be accessed even when there’s no connectivity.
Recently we had to book tickets to watch a movie at Mayajaal and Skyfire displayed the website amazingly well. Opera Mini suffered there. Similarly, Opera Mini rocks in opening popup windows (when clicked explicitly), whereas Skyfire fails. All in all, if you are going on a long journey with conservative power, Opera Mini is the way to go. Or if you want near desktop experience on your mobile for all websites, then Skyfire is the way to go.
Skyfire Gripes:
- No tabbed browsing.
- No landscape view of web pages and videos.
- Phone heats up after about 15 minutes of usage. Doesn’t ever happen with Opera Mini.
- Compared to Opera Mini, it is very heavy on battery.
- No option to logout from your Skyfire account. You have to manually delete the “Preferences” file to logout.
- The assumption that an active internet connection is always available.
- Proxy server support and proxy authentication i.e. HTTP code 407. I have been asking this for so long that I’m beginning to feel that this feature won’t come at all.
Opera Mini Gripes:
- No flash support.
- Javascript should be supported better.
- Zoom in to images is dismal. I hope this issue will be corrected when Opera Mini 5 comes out beta.
- This browser also doesn’t have support for proxy servers and proxy authentication.
What are your opinions on these two browsers? What browser are you using on your mobile phone?
Dissecting iMobile – Security Analysis of ICICI Mobile Banking App
September 27th, 2008
ICICI Bank’s iMobile website has some of the worst server side validations ever, which is what prompted me to download the mobile app’s JAR file, study it in detail and write this post. According to the website, until the Reserve Bank of India comes out with mobile banking guidelines and approves it, mobile banking is supposed to be halted. Technically, it means that, all existing users shouldn’t be able to use the service what-so-ever and new user signups should be prevented & a notification stating that they should retry later should be shown.
Therefore, in this scenario, I shouldn’t have been able to download the app to my mobile device. The website of ICICI fails in not enforcing this by providing the following ways:
- Existing users who have already installed the app are given an option to ‘Upgrade’ from within the mobile app itself. This opens up a webpage in the phone’s native browser, whose URL is http://mobile.icicibank.com/upgrade?version=null.
- The actual iMobile website has some stupid javascript validation, which is very easy to bypass using modern browsers. Heck, just by browsing the HTML source code of the page, you will be able to easily find the URL for the application JAR files. Put 2 and 2 together and you will be able to download the app.
Which brings me to explain Step 2 in detail:
document.jump1.action="https://infinity.icicibank.co.in/web/apps/"+fileName;. That line pretty much gives away everything. All you have to do is, navigate to the above mentioned URL and append a filename to it for download.What filename do you have to give and How?
Where ICICI Bank failed?
- They should have disabled the link mentioned in #1 above and replaced it with some text that says, “RBI mobile banking guidelines blah blah…”. But some clever users will bookmark the link to the JAR file and try to access the JAR file by bypassing the link itself. When they do that, the web server should return a “404 – Resource Not Found” error. Got it? Implementing this is pretty simple.
- There shouldn’t have been such a lot of useless javascript on the page. Firstly, they should have removed the device selection drop down box. Secondly, they should have replaced this page with an alternative. Thirdly, this mobile banking link should have been removed in the home page itself. Fourthly, they should have validated on the server for JAR file downloads and should have displayed the “404 – Resource Not Found” error page.
- Ok. Leave aside #1 and #2. At least the mobile app should have thrown soft errors when users try to access mobile banking from the JavaME app. Any bank would store all activity data for a certain period of time. So when you access the bank’s service from a mobile device, the server software surely knows about it, which means, the server software should have returned errors to the user instead of allowing the user to do transactions.
- There’s one more bug in the app itself. When you launch the app, it will prompt you to sync the data on the device to its servers for faster access the next time. When you click “OK” to synchronize, it will wait for a few minutes and show a message as, “There is no data to synchronize”. When you proceed further and try to access your info, it will again prompt you to sync the data. That’s frustrating. Either you should sync the data properly or you should access the server every time over a secure channel. As simple as that. That’s not followed too.
That was a long post already 🙂 We still have some more to go. Lets take a break.
Back? Ok 😀 Now, lets dissect the actual JAR file and look into the technical details of its implementation.
The Manifest File:
Another important item is, “MIDlet-Name” property in the manifest. This property determines what name the user sees after he installs the app on his mobile. Using the same name, when future upgrades are made available, the app is just replaced in place of the old one, which means, if you modify the “MIDlet-Name” property and install the app again, you will have 2 copies of the same app. THIS SHOULD NEVER BE ALLOWED FOR A HIGHLY CRITICAL FINANCIAL APPLICATION. Isn’t it? As an example, try changing the MIDlet-Name of the Yahoo! Go JAR file and try to install the app again on your mobile. My E51 shows an “Invalid JAR” error message because of MD5 sum checks etc.
Some more Holes:
What should the bank do here?
- Shouldn’t allow the installation of 2 apps of the same JAR with different names. Take this example of the Yahoo! Go JAR file.
- I guess these mobile providers’ socket URLs are used for a one time basis to send verification SMS. If that be the case, they shouldn’t be present in the manifest file for a variety of reasons that I won’t discuss here.
- There’s an interesting property named “WSCDomainName” in the manifest file. I guess it expands to “Web Service Client Domain Name”, though I’m not sure about it. Suggestion: Encrypt the name value pairs.
- Most importantly, sign the application using the Java Signed program. C’mon, users are doing financial transactions and a signed app will increase their confidence of using this application.
Suggestion for Users:
Thats about it !
Of course, this blog post can’t be termed as a full fledged security analysis. But most of what has been ignored by the bank are mere basics. They must have more secure systems in place.
If you liked this article, kindly do me a favour by digging it. Thanks for your time.
Java ME – OTA Problems
December 7th, 2007
OTA means “Over The Air provisioning” – which also means downloading a Java ME app directly on your mobile phone. Therefore, OTA means, just plain downloading. That’s all!
But there are some problems. I developed a simple application using netbeans 6 and wanted to do a OTA deployment of the application. Hence, both the JAD & JAR files were uploaded to the web server. Now, I opened the web browser on my mobile and typed out the url of the JAD file. Usually, there is a property called on the JAD file called MIDlet-Jar-URL. It contains the link to the jar file. E.g. If suppose the JAD is located at http://aswinanand.com/app.jad, the MIDlet-Jar-URL in the JAD file will contain related properties of the JAR file including its download link.Â
Hence, when a mobile identifies a JAD file, it will search for MIDlet-Jar-URL property, fetch the download link & download and install the application on your phone. What happened here was that, even though the JAD file was in perfect condition, it just got rendered as plain text on the mobile’s browser. The JAR was not downloaded and installed. Soon, I found out that the MIME type of JAD was different and that, for JAD files, “Content-Type” HTTP header has to be set to “text/vnd.sun.j2me.app-descriptor“. For JAR files, the “Content-Type” HTTP header has to be set to “application/java-archive“.
My web server runs apache. Hence, I just created a .htaccess file with the following entries:
AddType text/vnd.sun.j2me.app-descriptor .jadAddType application/java-archive .jar
Now the JAD file was recognized perfectly by the phone :-). The JAR was downloaded and installed properly :D. More info on OTA can be obtained from here.
A Simple MIDP Application using Netbeans
May 1st, 2006
The last post was on setting up the Nokia S60 SDK with netbeans 5.0. The application we are going to develop now doesn’t require the Nokia SDK. It is required only when you want to implement Nokia specific features. By the way, MIDP is called Mobile Information Device Profile. Two common versions of MIDP supported by most mobile phones across manufacturers are MIDP 1.0 and MIDP 2.0. MIDP on combination with CLDC – Connected Limited Device Configuration – allows us to build device independent applications. Both of them are products from Sun Microsystems. You can read more about MIDP here and CLDC here. Look at the huge list of mobile phones that support MIDP and CLDC.
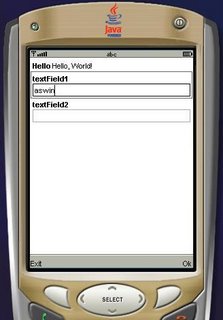
For this application, we will use the standard emulator that ships with the netbeans mobility pack. We will create a simple application that accepts username and password. If the username is “aswin” 😉 then it will take you to the next screen. Otherwise, it will display a small error box. Understood??
Ok, be a good student and fire up Netbeans 5.0.
1. Go to File–>New Project. Select “Mobile” on the left pane and “Mobile Application” on the right pane.
2. Click “Next” and give the project name as “MyGreatMobile”. Click “Next”.
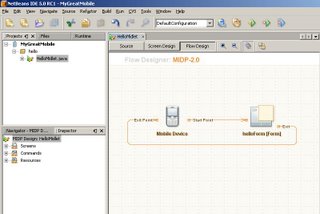
3. Select the Emulator Platform as J2ME Wireless Toolkit 2.2. Leave the other settings as it is and select “Finish”.
You should have something similar to the one shown below.
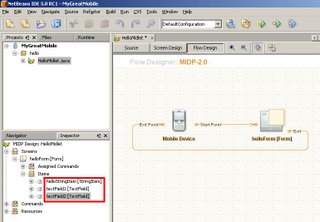
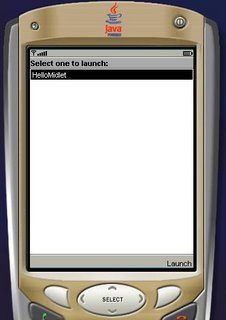
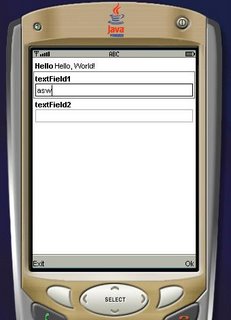
4. Choose Window–>Palette. The Palette window is now displayed. From the “Form Items” section, drag and drop 2 textfields on the “HelloForm”. The whole window should look like the one shown.
5. From the “Commands” section of the Palette, drag-n-drop and “Ok Command” and a “Exit Command”. Press F5 at anytime to view the output on the emulator.
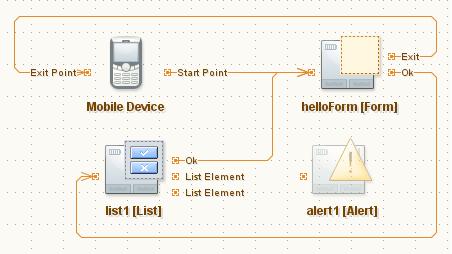
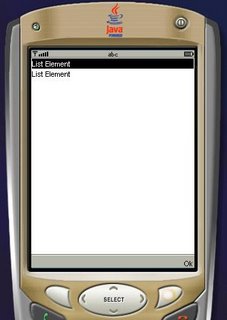
6. Drag-n-drop a “List” and an “Alert” from the “Screens” section of the Palette. Link the “Ok” of “helloForm” to “list1”. We will link the Alert programmatically. Also d-n-d a few listitems from the “Elements” section and a “Ok Command” onto “list1”. Link the “Ok” of list1 to Form1. Check the screen shot below.
7. Double click on alert1 and change the text to “Invalid username or password”.
8. Now, if you switch to the Source view from the Flow Design view, you will be able to see that all the necessary code is generated, to implement the functionality shown in the flow design. THAT IS AMAZING!
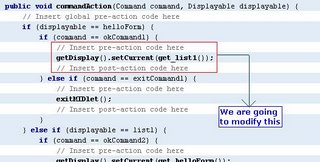
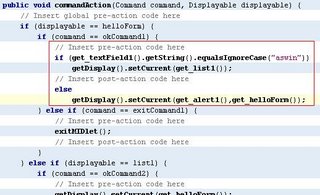
Let us switch to Source view and do some tweaking to get the functionality we want. Find the function called public void commandAction. That function implements all the necessary conditions for navigation. It initially looks like below.
Change the code so that it is similar to the next screen shot.
We are done. Press F5 to view the beauty 😀




The next post will be on consuming .net web services on Java ME. Bye!!
Nokia S60 Emulator Integration with Netbeans 5.0
April 27th, 2006
Hello guys, I just downloaded the Nokia S60 SDK for developing MIDP based applications for java mobile phones. Netbeans proved its mettle here again in terms of recognising the SDK and freeing me of all troubles. I downloaded the S60 SDK here and netbeans 5.0 here. CarbideJ is not required if you are going to develop on top of netbeans.
That said, i will tell you how to integrate the S60 SDK into netbeans.
1. Goto Tools–>Platform Manager and click on the “Add Platform” button.
2. Select “Java Micro Edition Platform Emulator” in the new dialog box and click on “Next”.
3. If the IDE is unable to locate the S60 platform folders, click on “Find More Java ME Platform Folders…” button and point it to the location where you have installed the SDK.
4. Click on Next. It will detect the installed platforms. Click on Finish and we are done. Close the Java Platform Manager.
Now, go to File–>New Project. Select “Mobile” on the left pane and “Mobile Application” on the right pane. Give it a name. On the next screen click on the “Emulator Platform” combo box and you will be able to see the installed emulators.
Thats it! we are done. You are up and ready to build beautiful applications for MIDP phones in just 4 steps 🙂

